CSS Button Border Guide to the Working of CSS Button Border

CSS Button Border Guide to the Working of CSS Button Border
Learn how to style outline buttons with CSS. Try it Yourself » How To Style Outline Buttons Step 1) Add HTML: Example

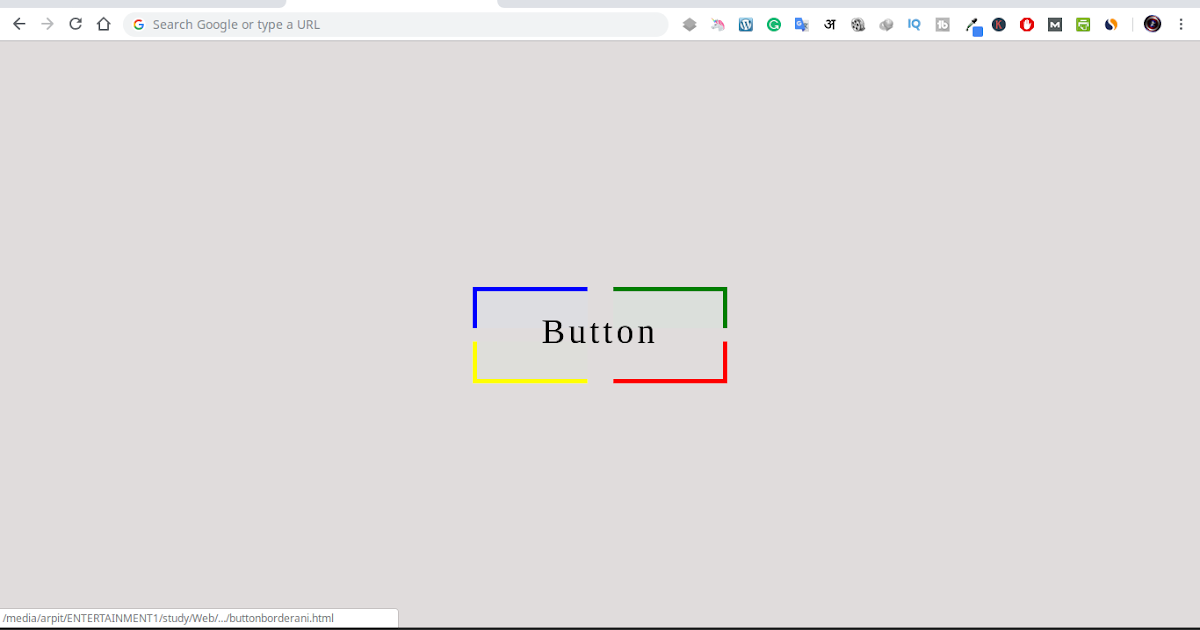
Kurumsal firmalar Css button border
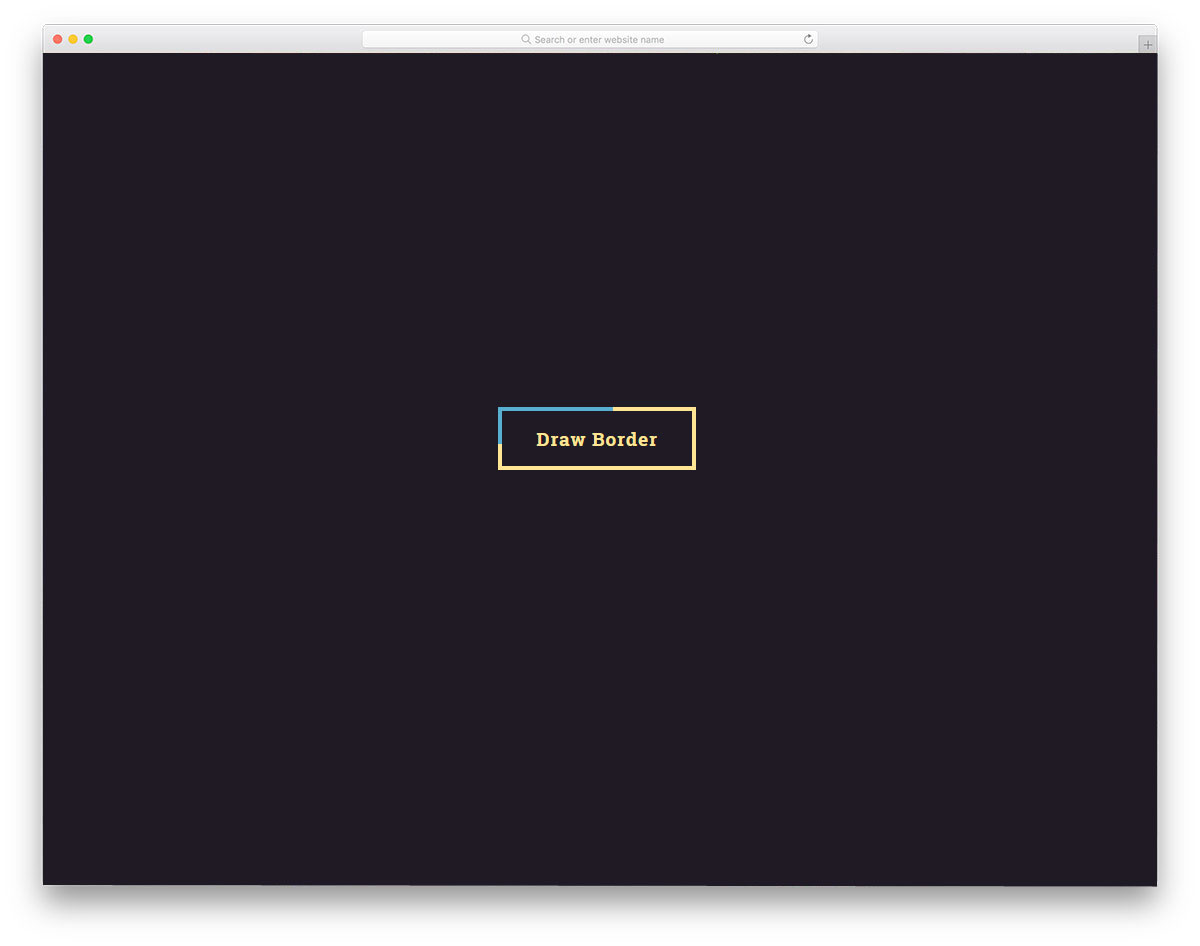
Animated Border Image Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Jeremy Frank November 14, 2022 Links demo and code download Made with HTML / CSS About a code Partial Gradient Border

Cool CSS Button Border Animation on Hover
How to Change the Background Color of Buttons. To change the background color of the button, use the CSS background-color property and give it a value of a color of your taste. In the .button selector, you use background-color:#0a0a23; to change the background color of the button. .button { position: absolute; top:50%; background-color:#0a0a23; }

Button Border Animation On Hover HTML And CSS RUSTCODE
border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; } Try it Yourself » Button Colors Green Blue Red Gray Black Use the background-color property to change the background color of a button: Example .button1 {background-color: #04AA6D;} /* Green */

33 Stylish CSS Buttons For Fashionable Websites 2021 uiCookies
The W3Schools online code editor allows you to edit code and view the result in your browser

33 Contemporary Style CSS Border Animation Effects In 2020
February 1, 2023 Are you in search of the perfect button design to enhance your website's user interface? Look no further! We are thrilled to present our latest update, featuring an extensive collection of hand-picked HTML and CSS button code examples.

CSS Gradient Border Button CSS Animation YouTube
The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have rounded borders. I have a blue left border. CSS Border Style The border-style property specifies what kind of border to display. The following values are allowed:

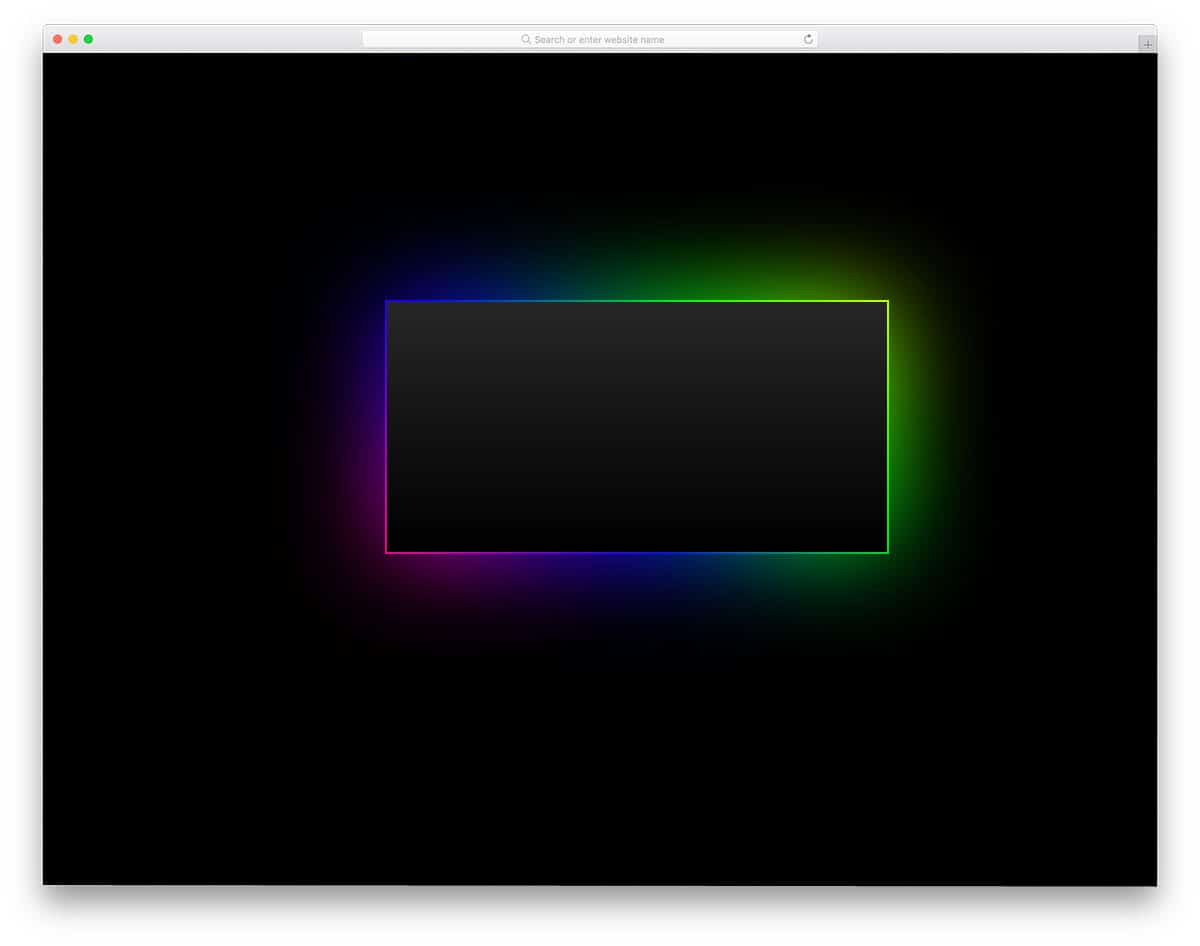
CSS Glowing Gradient Button Border Animation Effects Html CSS only Neon light Effect YouTube
You can easily give this style to it: MyButton { border: none; outline: none; background: none; } The border: none; will also do the job for you separately without giving outline (Because: An outline is a line drawn outside the element's border. so when there is no border, outline property doesn't have any meaning on its own).. The background shorthand CSS property sets all background style.

CSS SVG Ellipse Button Border Animation CSS CodeLab
A Complete Guide to Links and Buttons. Chris Coyier on Feb 14, 2020 (Updated on Feb 22, 2022 ) Our complete guide to links, buttons, and button-like inputs in HTML, CSS, and JavaScript. There is a lot to know about links and buttons in HTML. There is markup implementation and related attributes, styling best practices, things to avoid, and the.

Awesome CSS Border Animation Examples to Use
CSS Button Border Article by Abhilasha Chougule Reviewed by Ravi Rathore Updated June 27, 2023 Introduction to CSS Button Border In this article, we are discussing button borders in CSS. In general, a button serves as a clickable element that triggers an action, such as navigating to another page or performing a specific action.

Cool CSS Button Border Animation on Hover
By Patel H. April 19, 2023 Home - CSS - The Ultimate Guide to CSS Buttons: Designing and Styling Buttons for Your Website Table of Contents Understanding the Basics of CSS Buttons CSS Button Types Standard Button Ghost Button Icon Button Toggle Button Designing CSS Buttons Button Size Button Color Button Text Button Effects Styling CSS Buttons

15+ Border Animations CSS Style
border border The border shorthand CSS property sets an element's border. It sets the values of border-width, border-style, and border-color. Try it Constituent properties This property is a shorthand for the following CSS properties: border-color border-style border-width Syntax css

Css button round border
The active state represents the moment a user clicks on the button. To style the button when clicked, you'll need to use the :active pseudo-class. Here is a basic example: .button:active { background-color: #2c3e50; /* Darker background color on click */ border-color: #2c3e50; /* Darker border color on click */ }

CSS Rounded Buttons Border Design CSS CodeLab
by Ashwini Sheshagiri Buttons have become an inevitable part of front end development. Thus, it is important to keep in mind a few things before you start styling buttons. I have gathered some of the ways of styling buttons using CSS. A simple "Get Started" button First, create the

Cool And Simple CSS Button Design jQuery 2
All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. Button 1. by Dribbble. Button 2. by Dribbble. Button 3. by Github.

Button with gradient borders in CSS Learn at SLICEmyPAGE
Animating buttons with CSS can give your website a more polished and professional look. In this tutorial, we will be showing you how to create a stylish button with pure CSS and border animation. Let's start making an amazing button border animation using HTML and Pure CSS step by step. Join My Telegram Channel to Download the Project: Click Here